
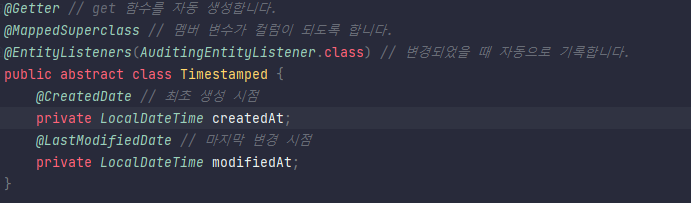
상품 클래스에 상속할 추상클래스인 Timestamped 만듭니다.
@MappedSuperclass 어노테이션으로 멤버 변수가 컬럼이 되게 합니다.
@EntityListeners 어노테이션으로 변경되었을 때를 자동으로 기록합니다.(AuditingEntityListener.class)

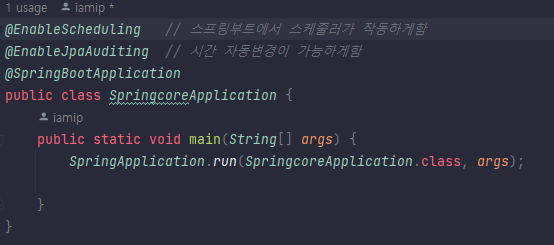
이것을 스프링부트 설정에 추가로 @EnableScheduling 로 스케줄러 작동하게 합니다.
@EnableJpaAuditng 어노테이션으로 시간자동변경이 가능하게 합니다.

설정했으니 제품 클래스에 Timestamped 추상클래스를 상속합니다.

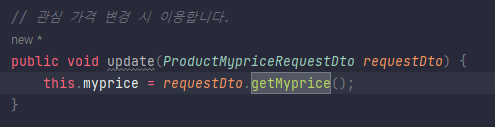
제품클래스에 스케줄러로 가격변경을 자동화시킬 메소드를 추가합니다.
자 그리고 스케줄러를 만들어줍니다!!!
크론 : 새벽 한시에 매일 돌게 합니다.
@RequiredArgsConstructor // final 멤버 변수를 자동으로 생성합니다.
@Component // 스프링이 필요 시 자동으로 생성하는 클래스 목록에 추가합니다.
public class Scheduler {
private final ProductRepository productRepository;
private final ProductService productService;
private final ItemSearchService itemSearchService;
// 초, 분, 시, 일, 월, 주 순서
@Scheduled(cron = "0 0 1 * * *")
public void updatePrice() throws InterruptedException, IOException {
System.out.println("가격 업데이트 실행");
// 저장된 모든 관심상품을 조회합니다.
List<Product> productList = productRepository.findAll();
for (int i = 0; i < productList.size(); i++) {
// 1초에 한 상품 씩 조회합니다 (Naver 제한)
TimeUnit.SECONDS.sleep(1);
// i 번째 관심 상품을 꺼냅니다.
Product p = productList.get(i);
// i 번째 관심 상품의 제목으로 검색을 실행합니다.
String title = p.getTitle();
//String resultString = itemSearchService.search(title);
// i 번째 관심 상품의 검색 결과 목록 중에서 첫 번째 결과를 꺼냅니다.
//List<ItemDto> itemDtoList = itemSearchService.fromJSONtoItems(resultString);
List<ItemDto> itemDtoList = itemSearchService.getItems(title);
ItemDto itemDto = itemDtoList.get(0);
// i 번째 관심 상품 정보를 업데이트합니다.
Long id = p.getId();
productService.updateBySearch(id, itemDto);
}
}
}
크론 표현식에 관해서 기본적으로 하기 URL을 참고해서 만든다.

https://zamezzz.tistory.com/197
[Cron] 크론(cron) 표현식 정리
■ Cron (크론) cron이란? 유닉스 계열의 잡 스케줄러 ● Cron 표현식 - 필드 Cron 스케줄러의 정규 표현식입니다. 7개의 각 필드로 구성되어 있으며, 각 필드의 내용은 아래와 같습니다. 자세한 설명
zamezzz.tistory.com

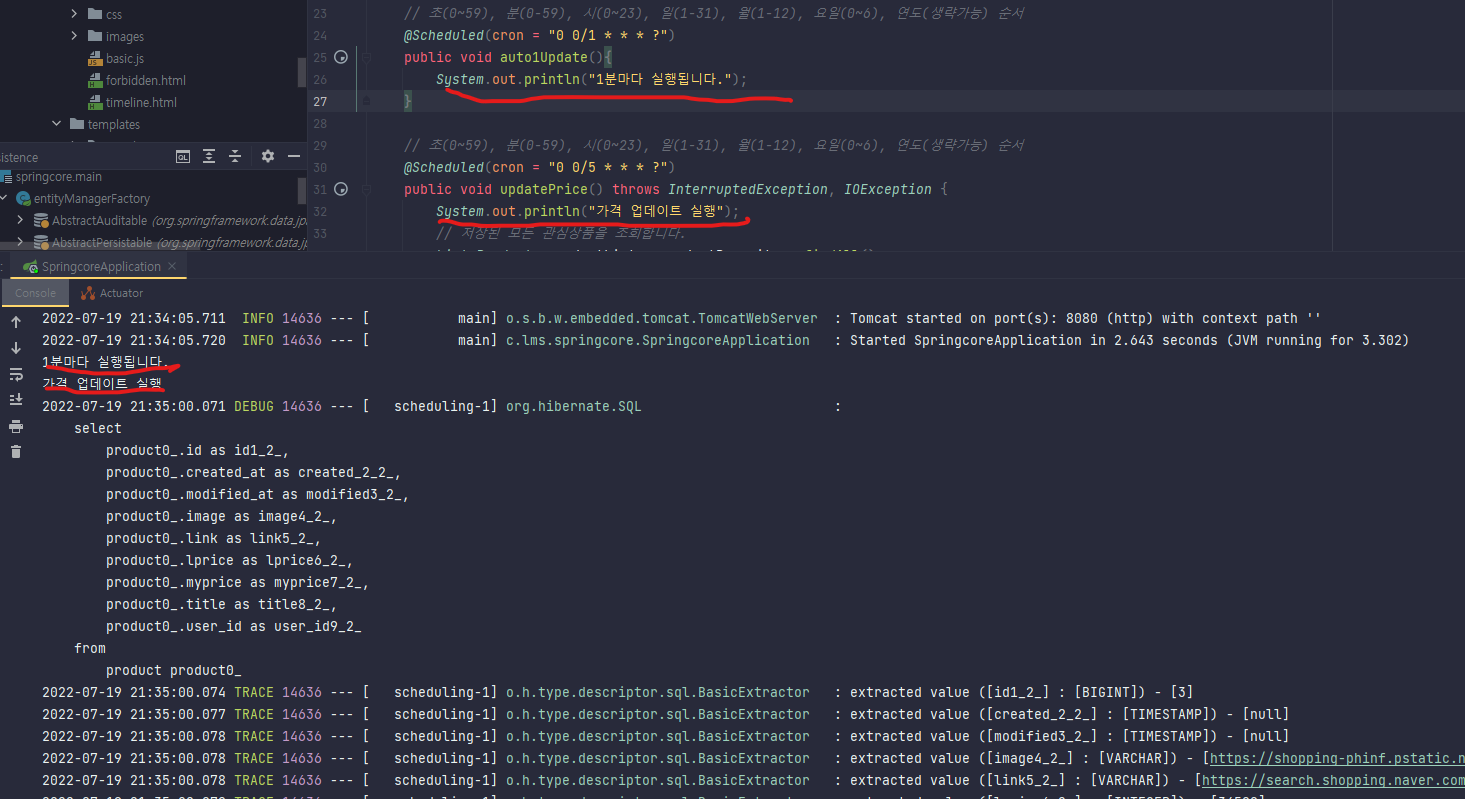
테스트를 위해 1분과 5분마다 작동하는 크론식을 만들어봤다.
@Scheduled(cron = "0 0/1 * * * ?")// 초(0~59), 분(0-59), 시(0~23), 일(1-31), 월(1-12), 요일(0~6), 연도(생략가능) 순서
@Scheduled(cron = "0 0/5 * * * ?")

위 결과를 보면 1분마다 작동하는거 잘찍히고
5분마다 가격업데이트를 한다.
LIST
'스프링 개발자 > Spring & Backend' 카테고리의 다른 글
| Spring Data JPA 테크닉 (0) | 2022.07.20 |
|---|---|
| H2 Database (0) | 2022.07.19 |
| 반응형 웹 구현을 위한 미디어 쿼리 CSS (0) | 2022.07.19 |
| 오픈 API 호출과 ajax 호출 (0) | 2022.07.19 |
| 스프링JPA- Spring Data JPA(ORM) Hibernate ~! (페이징,정렬 기본) (0) | 2022.07.19 |