앱화면을 구성할 때 flex개념을 잘 이해해야 layout을 잡을수 있다.
영역을 차지하는 속성이다.
flex는 상대적으로 영역을 잡을수 있다.
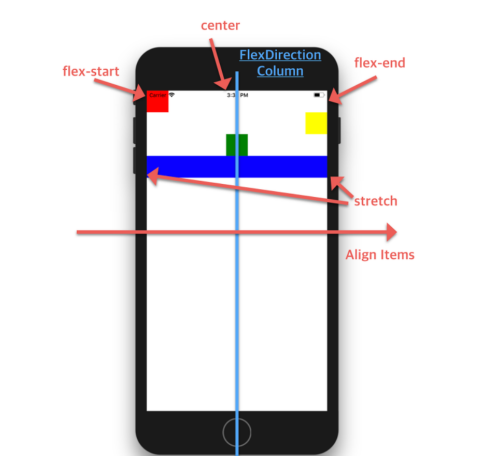
flexDirection:"row" 로 주면 가로 비율이다. (기본 세팅은 세로 비율이다.)
justifyContent 는 flexDirection 과 동일한 방향으로 정렬하는 속성입니다
flexDirection : ' column '에서 justifyContent 는 상하 정렬,
flexDirection : ' row '에서 justifyContent 는 좌우 정렬을 뜻합니다.

flex-start , center , flex-end , space-between , space-around 속성을 가집니다

1 어떤 태그가 필요할지 생각한 후!
ScrollView · React Native
Component that wraps platform ScrollView while providing integration with touch locking "responder" system.
reactnative.dev
2 해당 태그에 어떤 속성 기능이 존재하는 지 공식문서를 찾아본 후!
Style · React Native
With React Native, you style your application using JavaScript. All of the core components accept a prop named style. The style names and values usually match how CSS works on the web, except names are written using camel casing, e.g. backgroundColor rathe
reactnative.dev
3 디자인을 고려하며 옷을 입히기!
Layout Props · React Native
More detailed examples about those properties can be found on the Layout with Flexbox page.
reactnative.dev
앱 파일을 만들때, export default function 으로 함수를 내보내서 앱을 만들 계획!!
리액트 네이티브 앱을 만들기 위해서 알아야 하는 최소한의 리액트 개념을 배웁니다.

- 컴포넌트(Component)
정해진 엘리먼트(요소)를 사용하여 만든 화면의 일부분
- 상태(State,useState)
컴포넌트에서 데이터를 유지하고 관리하기 위한 유일한 방법== 그냥 사용할 데이터
- 속성(Props)
상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 방식 == 그냥 데이터 전달(key, value 형태)

컴포넌트를 반복문 돌릴 땐, 컴포넌트마다 고유하다는 것을 표한하기 위해, map에서 나오는 인덱스(i)를 key={i} 속성 전달형태로 꼭 넣을 것 입니다.
UI = component(state)
- useEffect (화면이 그려진 다음 가장 먼저 실행되는 함수)
화면에 컴포넌트가 그려지면 처음 실행해야 하는 함수들을 모아두는 곳

앱에 페이지 개념을 입혀주고! 웹 사이트를 이용하듯, 앱에서 여러분들이 만든 컴포넌트들을 페이지화 시켜주고, 해당 페이지끼리 이동을 가능하게 해주 는 라이브러리입니다
물론 이것 또한 쉽게 페이징을 도와주는 외부 라이브러리를 가져다가 사용합니다. react-navigation 공식문서 보러가기 ⟶ [(링크)](https://reactnavigation.org/
React Navigation | React Navigation
Routing and navigation for your React Native apps
reactnavigation.org
yarn add @react-navigation/stack
expo install expo-linking

'4차산업혁명의 일꾼 > 앱' 카테고리의 다른 글
| [왕초보] 플러터(Flutter)로 시작하는 앱개발 5주차 - 스파르타코딩클럽 (0) | 2023.04.11 |
|---|---|
| [왕초보] 플러터(Flutter)로 시작하는 앱개발 4주차 - 스파르타코딩클럽 (0) | 2023.04.11 |
| [왕초보] 플러터(Flutter)로 시작하는 앱개발 3주차 - 스파르타코딩클럽 (0) | 2023.04.11 |
| [왕초보] 플러터(Flutter)로 시작하는 앱개발 2주차 - 스파르타코딩클럽 (0) | 2023.04.11 |
| [왕초보] 플러터(Flutter)로 시작하는 앱개발 1주차 - 스파르타코딩클럽 (0) | 2023.04.11 |