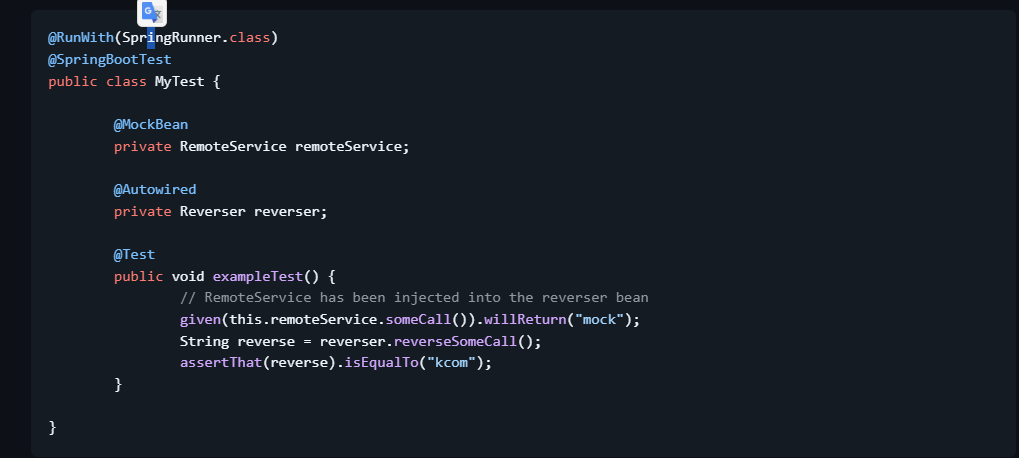
CloseableHttpClient, WebClient, RestTemplate의 특징 및 비교Java에서 REST API와 같은 HTTP 통신을 수행할 때 가장 많이 사용되는 주요 도구들은 CloseableHttpClient, RestTemplate, WebClient입니다. 각각의 도구는 사용 목적, 패러다임, 특징이 다르기 때문에 적절한 도구를 선택하는 것이 중요합니다.1. CloseableHttpClientApache HTTPClient 라이브러리에서 제공하는 HTTP 클라이언트로, HttpClientBuilder를 사용해 생성합니다.특징저수준(low-level) 클라이언트:HTTP 요청/응답의 세부적인 처리를 해야 할 때 유용.쿠키 관리, 인증, 커넥션 풀, 시간 초과 설정 등의 HTTP 설정을..